In the current project I’m working on I have all sorts of cool AJAX madness happening to add things to my pages. For one particular example, I have AJAX calls that add pieces to the page with more AJAX functions inside of those pieces. Fun, huh?
The kicker is that some of the elements on the page there are being shown with the style attribute of position: static;. It just so happens that Prototype and position: static do not always play nicely in this case.
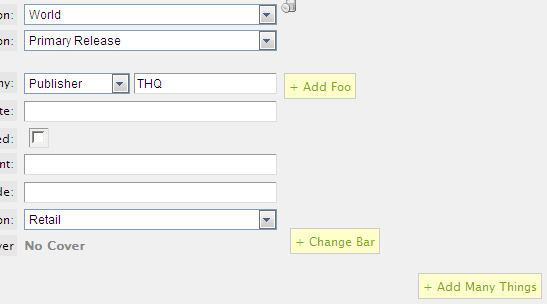
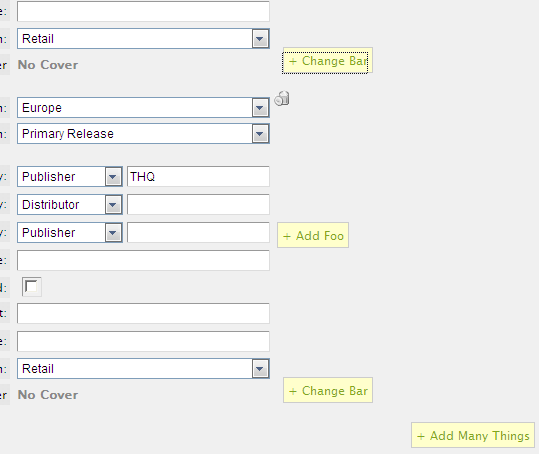
Let me show you what I mean. Here you see an image with two links placed with position: static;.

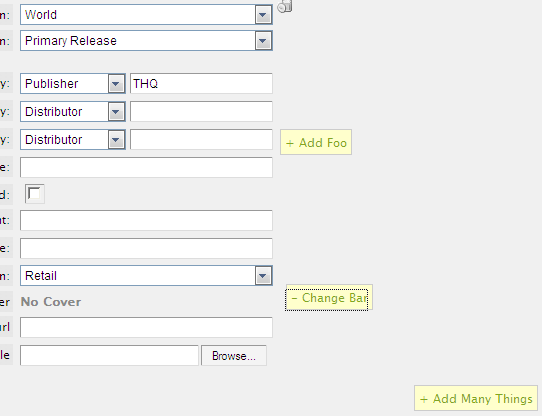
Clicking on “+ Add Foo” twice and “+ Change Bar” gives:

This works as expected. However if I add a duplication of this segment of the page using an AJAX call, the new portion does not work as expected while in Internet Explorer (every other browser works just fine of course).
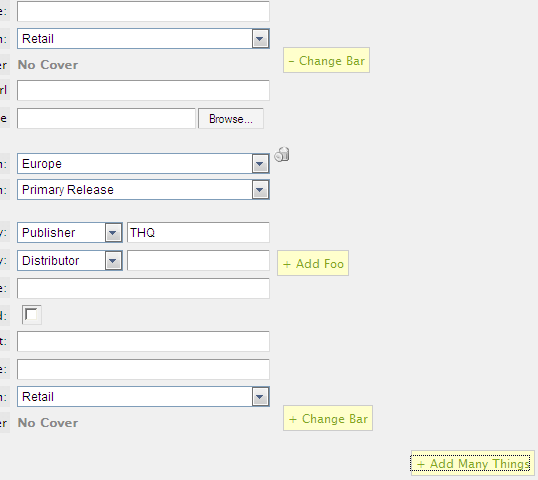
To illustrate the problem while trying to do the same thing with the new segment, first I add the new segment via the “+ Add Many Things” link.

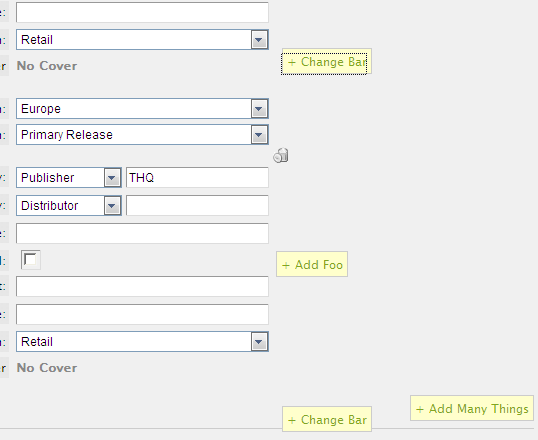
Then I click “- Change Bar” which hides the following two lines. You now see the two links I’ve been referring do not follow the movement of the page. They should have scrolled up and they did not.

To handle this, I need some extra JavaScript. First I add the following to the parameters of my AJAX call:
onSuccess: function(request){ reposition(); }
Next I want to take the elements that I know I have this problem with (selected by class name) and then first turn off the “relative” position by setting it to “static” and then back to “relative” again. By the way I figured this out thanks to way too much time fiddling with things in FireBug and the IE Dom Inspector. I can’t come up with any real sense to it. To make this happen, I add the following JavaScript for IE only:
function reposition() {
if (Prototype.Browser.IE) {
$('publication_list').select('.remove').each(swapStaticToRelative);
$('publication_list').select('.add_company_role').each(swapStaticToRelative);
$('publication_list').select('.add_cover').each(swapStaticToRelative);
}
}
function swapStaticToRelative(item) {
item.setStyle({ position: 'static' });
item.setStyle({ position: 'relative' });
}
Note that the following also works for detecting that the browser is any version of IE:
function reposition() {
/*@cc_on
/*@if (@_win32)
$('publication_list').select('.remove').each(swapStaticToRelative);
$('publication_list').select('.add_company_role').each(swapStaticToRelative);
$('publication_list').select('.add_cover').each(swapStaticToRelative);
@else @*/
/*@end
@*/
}
I wish I could remember where I found that, but it’s crazy cool. Sure the Prototype way is better… but this is a fun one to stare at for a while until you figure out how it’s working.
So with that change in place, this time it works as expected.

The only thing better I think (aside from IE not sucking) would be to have a way to select fields by style attributes. If I could figure that out, I’d be able to make a single call to swap these CSS attributes for all instances on the page that are relevant to this problem. If I could do that, then it might be a candidate for a patch to Prototype.
If you have a suggestion for a better way to handle this or if my post helped you out, please let me know by leaving a comment!